How Can I add Report Cards to LearnDash
Are you looking for a way to add report cards to LearnDash?
LearnDash does show some course progression and completion information in its standard configuration. Though most instructors would prefer to communicate actual letter or number grades to students. So, we made it easy to add report cards to your site with the LearnDash companion plugin, GradeBook for LearnDash.
The report cards provided through the plugin provide users information about their grades from a Gradebook you and your teachers have an increased level of control over. So the first step is to install and configure GradeBook for LearnDash.
FYI, This article provides an overview. For easy to follow yet detailed instructions check out the plugin documentation.

What Does a LearnDash Report Card Provide?
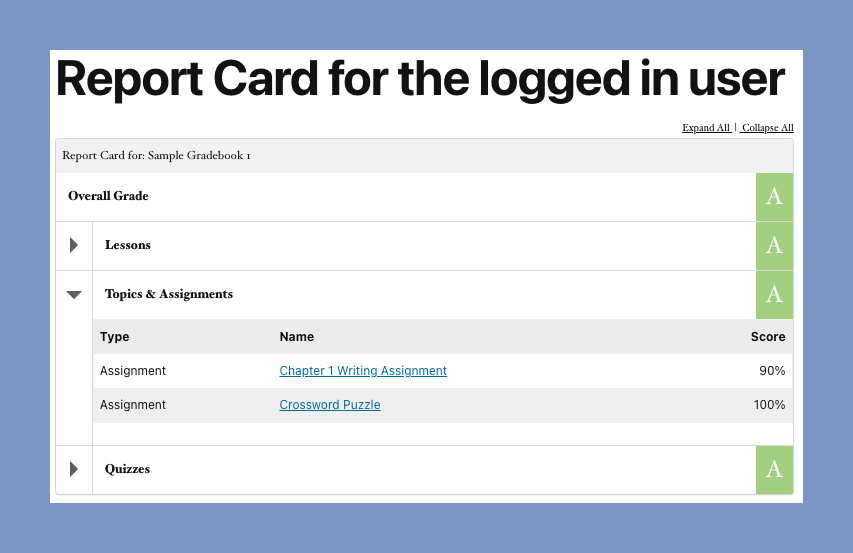
The report card contains information about the user’s overall grade, individual Component grades, and individual scores on various grade details.
Report Cards are quite interactive. Clicking on any Component, or the arrow to the left will expand a breakdown of scores. Scores can be manual grades, quizzes, assignments, lessons, or topics.
Usage
In order to use the report card, you either use the report card shortcode: [ld_report_card gradebook="1"]or use the blocks available for the block editor.
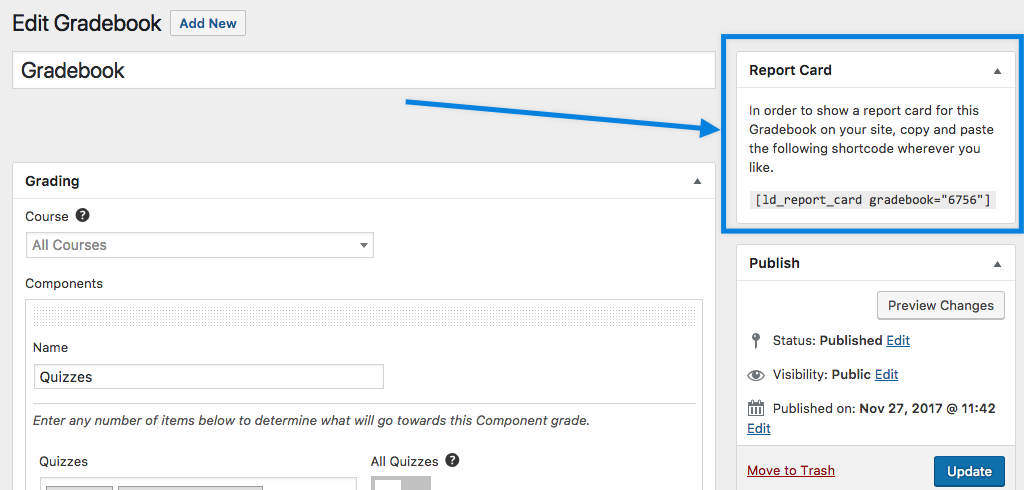
To use shortcodes, copy and paste this shortcode into any text area that accepts shortcodes, the most common being the main content of any page or post. Replace the number “1” with the ID of the Gradebook you want to show. You can also find the shortcode to copy when editing each Gradebook.

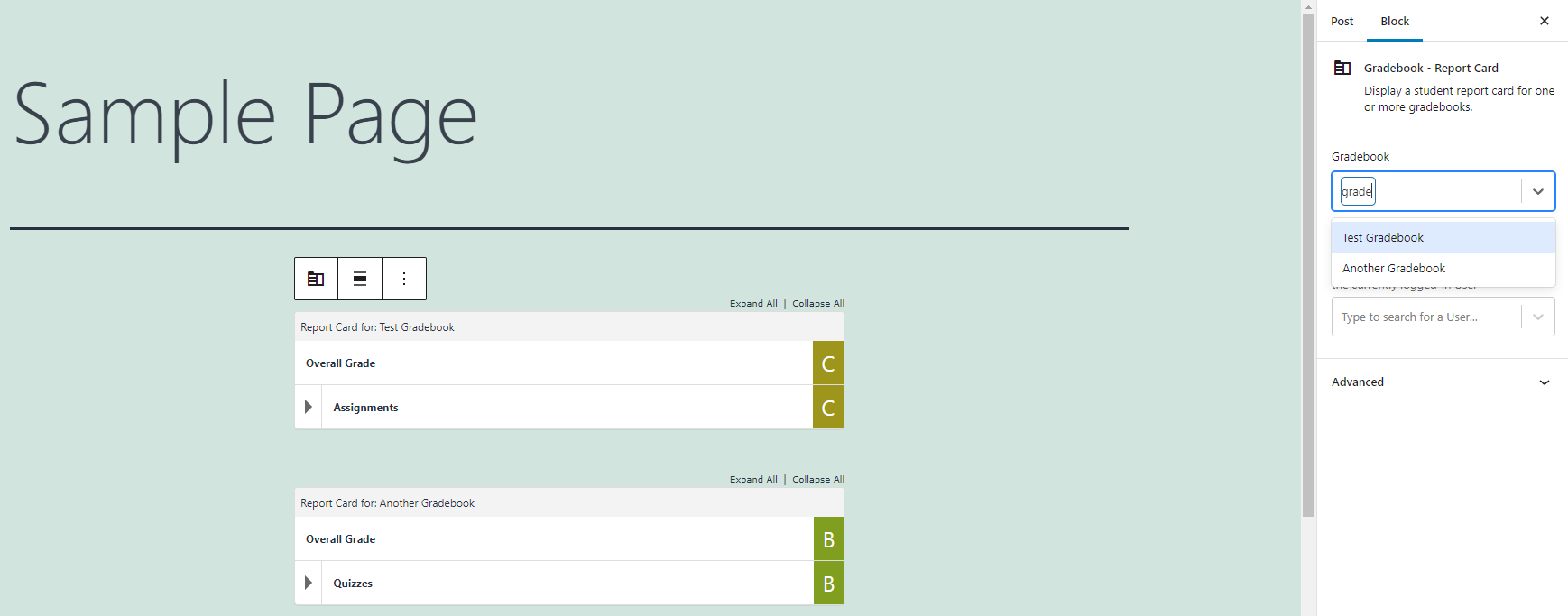
To use the blocks, select the report card block in the Gutenberg block editor within any page or post.

If you use the shortcode without a Gradebook ID defined like [ld_report_card] then it will attempt to show all relevant Gradebooks for the user one after another.
You may also use the shortcode attribute user to specify a specific user by the user’s ID. This will cause the report card to contain information about whatever user is supplied.
To find a user’s ID, go to the Users page in the WordPress administration area of the site and click on the username of whichever user you want to find the ID of. This will take you to the user edit page. In the URL you will see part of the URL that looks like user_id=107. The number is the user ID.
If you only want to show the Overall Grade (For instance, as part of a Certificate) then you can alternatively use the [ld_overall_grade] shortcode. The arguments are identical to those used in [ld_report_card], however for the Overall Grade shortcode the Gradebook ID is required.