How Can I Add Grade Books to LearnDash?
Are you looking for a way to add grade books to LearnDash?
LearnDash shows course progression and completion information by default but you have to dig into each users profile. It’s tedious at best.
To improve the situation, you can communicate actual letter or number grades to teachers and students with the addition of GradeBook for LearnDash.
In this article, we will show you how to add and customize GradeBook for LearnDash in your WordPress website. This is an overview. For detailed instructions refer to our full documentation

Why Add Grade Books to LearnDash?
By default LearnDash only shows a small amount of course progress information to students and course leaders have difficulty understanding how well their students are performing.
Managing a LearnDash site with lots of students means more tasks for teachers to perform and more time wasted.
That is when adding grade books to your LearnDash environment will come in handy. Grade books are the tools teachers prefer.
You can display grade information to both teachers and students in both the WordPress Admin and the front-end of your website. You also gain control over how to calculate grades.
Adding Grade Books to LearnDash
The easiest way to add grade books to LearnDash is by using the GradeBook for LearnDash plugin.
It’s an add-on plugin for LearnDash that lets you manage and organize grade information in the WordPress admin panel and on the student account pages of your website.
First, you’ll need to be running LearnDash on a WordPress website. Then, install and activate the GradeBook for LearnDash plugin.
Managing Grade Books
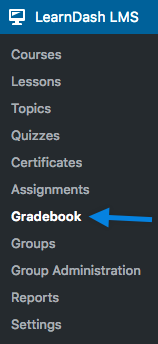
Your first stop should be to the GradeBook settings page via the LearnDash LMS admin menu.

Settings
The GradeBook page in the LearnDash menu provides robust customization over the plugin functionality.
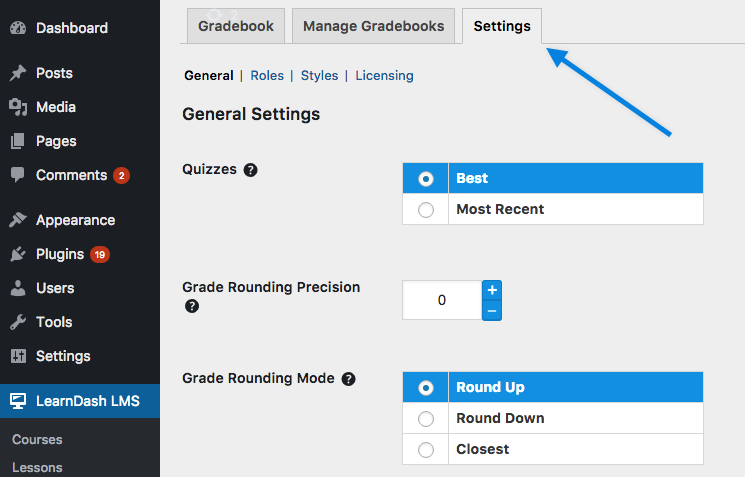
Click on the “Settings” tab at the top of the screen.
From here, use the blue links at the top to move to different Settings sections.

From the Settings page, you can adjust the following:
- how grades are displayed (A,B, C, or %)
- the precision and method of rounding
- who can see grade books
- who can create grade books
- edit grade highlight colors
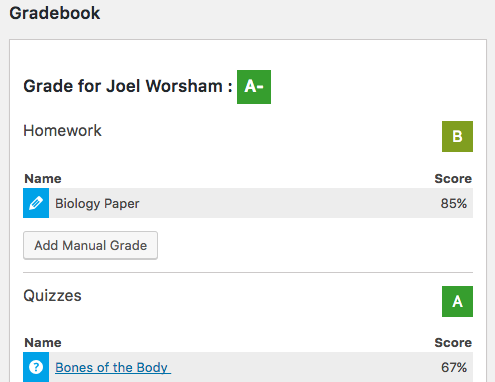
Manual Grades
Sometimes grades are not represented by a quiz or assignment and require manual entry. Those you authorize may enter manual grades for users at any time.
Accessing the Edit Screen
To manage manual grades, access the GradeBook user edit screen. Each row represents a grade, and the icon on the left side describes each grade type. From here, you may add, delete, or modify manual grades as needed.
 Pencil – Manual Grade
Pencil – Manual Grade Question Mark – Quiz
Question Mark – Quiz Paper – Assignment
Paper – Assignment Writing – Lesson
Writing – Lesson Folder – Topic
Folder – Topic

Modifying Other Grades
From this view, you may also assign special status to quiz and assignment grades.
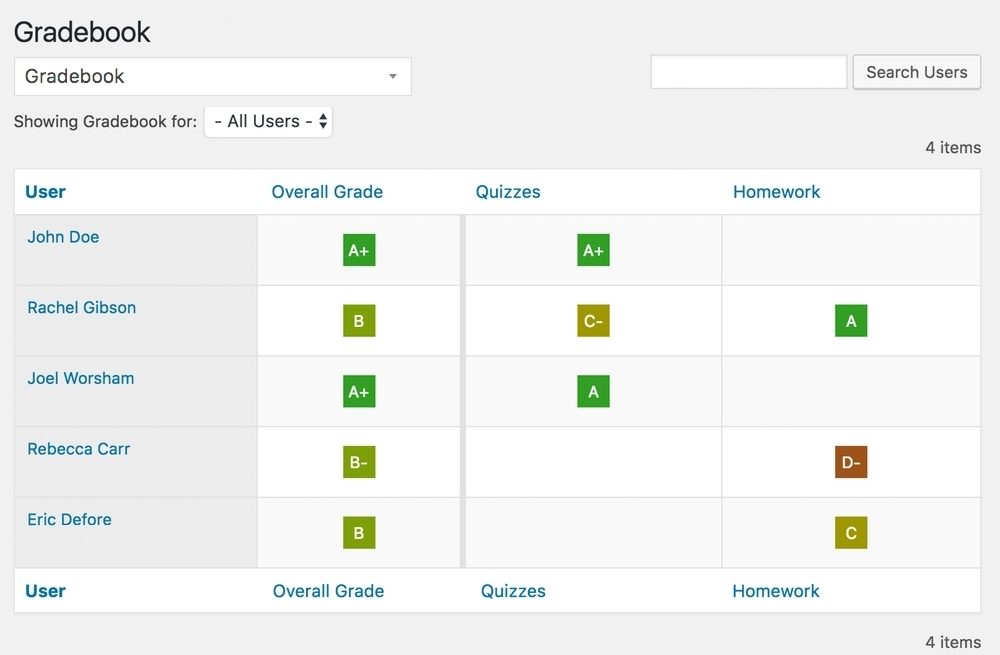
Using GradeBook for LearnDash
Each row in the table provides information about a single user, her overall grade, and any pre-defined Component grades. To display a new component, add it to the grade book.
From this view, you can search for users and sort the group by column titles.

Groups
This view allows you to filter the results by groups. Administrators can see all users or view individual groups, and group leaders will only see the students and groups assigned to them.
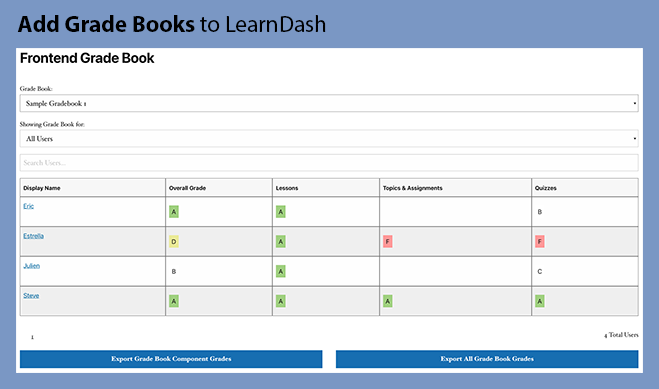
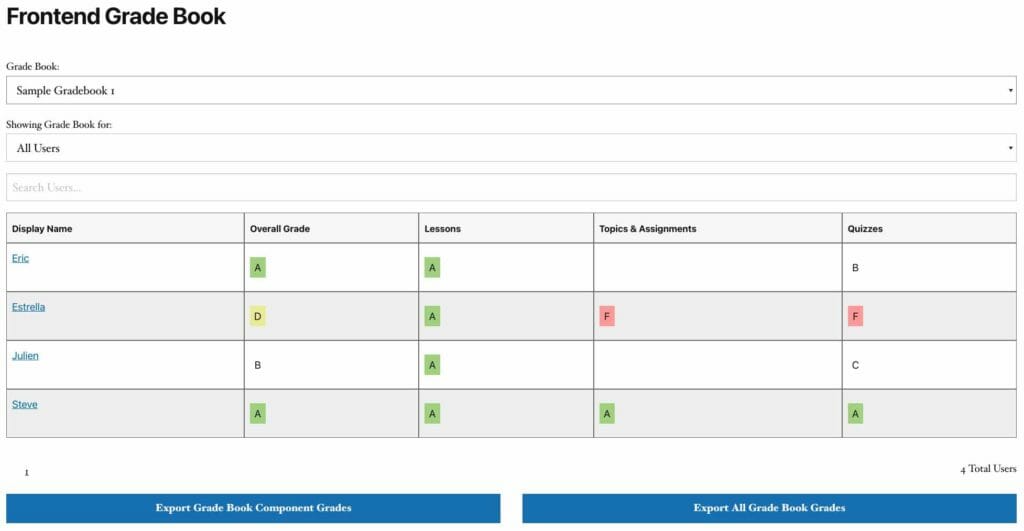
Front-End Grade Books
You can include them by using the [ld_gradebook] shortcode, or you can use blocks. Using front-end grade books is a great way to grant Group Leaders/Teachers access without making them use the admin panel for your website.

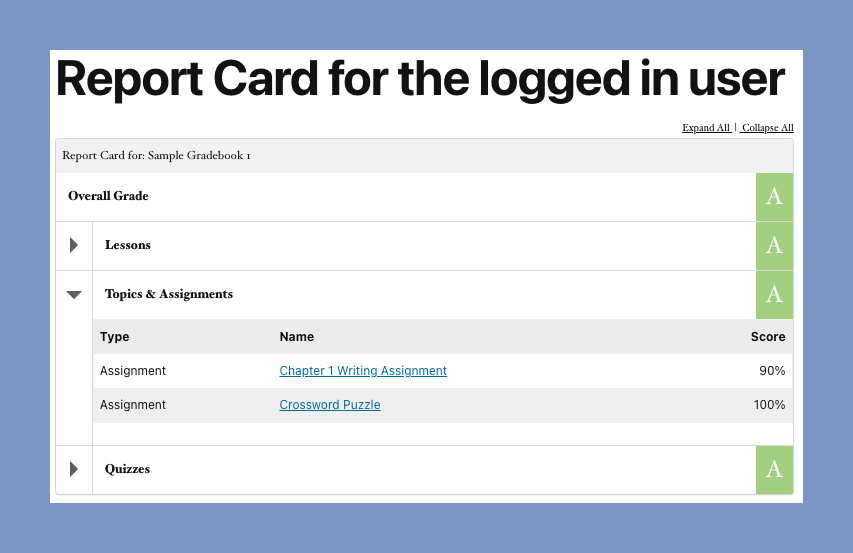
What about Report Cards?
Gradebook for LearnDash allows you to place report cards in your student’s views. Here is a sample.

That’s it! GradeBook for LearnDash will take care of all the heavy lifting for you and allow you to provide grade books on your LearnDash website.
If you liked this article, then please subscribe to our newsletter for WordPress video tutorials. You can also find us on Twitter and Facebook.